Tutorial
By now you should be familiar with the basic principles of HTML and CSS, so let’s dive into Photoshop and learn a bit about how we can work with images for web design. We are going to do a quick exercise that utilizes our image modes, colours and file formats. Please follow along with a recent version of Photoshop. I am using CS6, but this exercise will work in CS4, CS5, CS6 and CC.
Image Modes
Photoshop works with Raster images. Raster images have a set pixel width and length and are therefore sensitive to resizing. Enlarging a raster image will always result in the loss of resolution, so as a general practice it is best to begin your editing with the largest available image. Vector images, on the other hand, are created using mathematical formulas in order to allow virtually any resizing without the loss of image quality. For most web design practices, raster images are sufficient enough.
Colours
It is also important to understand how colour works in Photoshop. When our images are used for web design, we will always use RGB mode (red, green and blue). These are the primary colours of the digital world. The combination of the three values can combine to make any colour you will need. The other major colour mode in Photoshop is CMYK (cyan, magenta, yellow and key). This mode is used exclusively for images that will be printed. (Have you ever looked at your printer’s toner? Most are CMYK.) It is worth knowing about, but for our purposes we will be using RGB.
File Formats
For web designers, most of our image files will be saved as JPEG or PNG files. For us, the major difference between these two types of files is their alpha channel. In photoshop, our colours are represented in the three channels of red, green and blue, but there is a forth channel reserved for the transparency of an image. JPEG files do not preserve the alpha channel, but they have a much wider range of image quality. If you require an image to have any transparency so that you can see through to your web page backgrounds, the best option is a PNG file.
Step 1
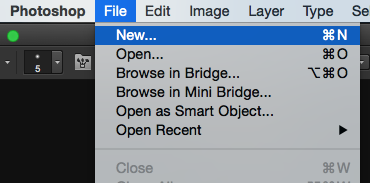
Open Photoshop (CS6 or CC) and from the File dropdown menu, select “New…” (Ctrl+N/Cmd+N).

Step 2
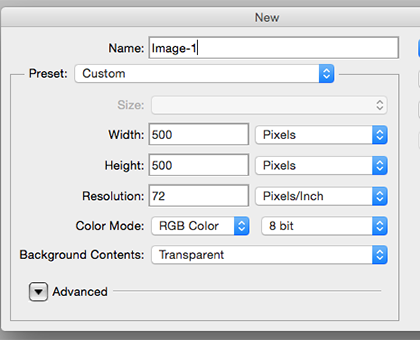
Select a width and height of 500 pixels, a resolution of 72, RGB color and a transparent background. Click "Okay" to open your blank image.

Step 3
For the sake of simplicity we are only going to create a single colour image. From the tool bar, select the marquee tool (M).

Step 4
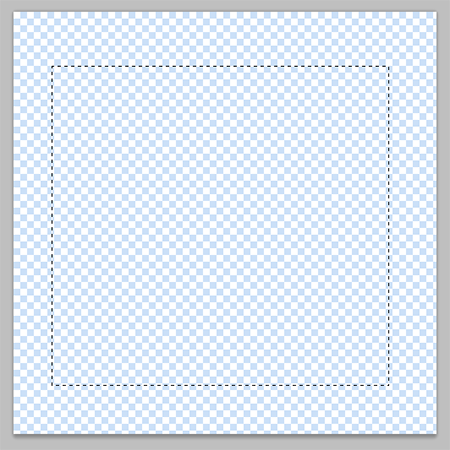
Now click and drag to create a box in your canvas. (Leave some space between your box and the edges of the canvas. This is how we will test our transparency later.)

Step 5
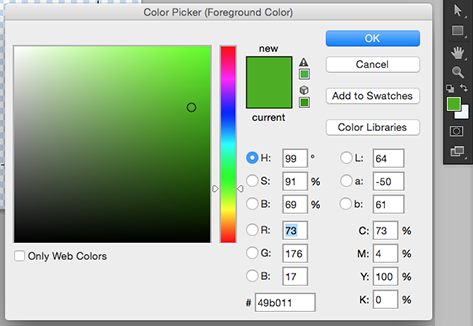
Now click on the colour picker from the tool bar and choose your favourite colour. (Mine is green.)

Step 6
With your colour loaded, select the paint bucket tool (G).

Step 7
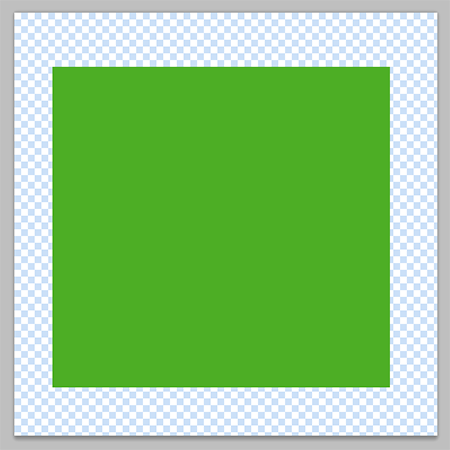
Now click inside the marquee box you created to paint that specified area of the canvas.

Step 8
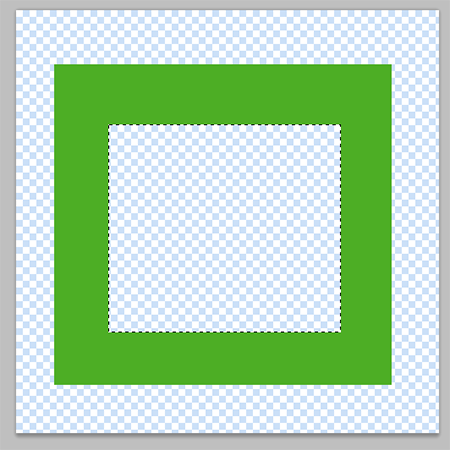
Select the marquee tool again (M), and make a smaller box inside your coloured box. Hit the Delete key to make a box-shaped donut.

Step 9
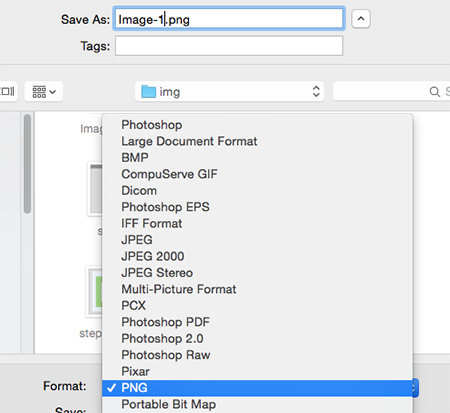
The checkerboard background signifies transparency. If we didn’t want transparency we could save this image as a JPEG and the background would default to white. Instead, we’re going to save it as a PNG file. (Ctrl+Shift+S/Cmd+Shift+S)

Step 10
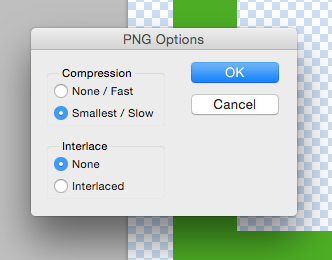
For the Compression, select “Smallest/Slow” and for Interlace, select “None”. Click “OK” and voila!

Step 11
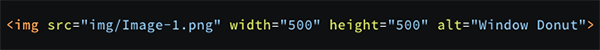
Now just embed your image file into your HTML file, save it and open it in your browser to see all your hard work!

Step 12
My site has a black background, so we can see around and through our window because of our transparency.

Step 13
If you had saved the image as a JPEG file, your site would look something like this.

Congratulations!
You can now successfully modify images for your website! As you'll soon find out, there are many ways to execute any given technique in Adobe Photoshop. This is one of the reasons why it is such a powerful program and why it is essential for web design. For more information, go find a book and read it.